How to learn Vue.js in 14 days with assignments

The goal of this article is to get you from beginner to intermediate level in Vue.js within two weeks. We have a roadmap for you to follow divided up by days with assignments.
Vue.js is a fascinating user-friendly Javascript framework for creating/developing user interfaces. The core of the framework is high-speed and lightweight; therefore it may be used in projects of any size. From very quickly put it into an existing website or application to be able to control a part of it, for example, adding new features, all through to moderate or sizeable single page applications.
With Frontend Frameworks like Vue.js, React.js, and Angular, much of the complexity has moved from the backend to the frontend. If you develop an expertise in one of these frameworks, you will be highly sought after by companies which are willing to give you a high salary in exchange for your services.
As an added benefit, developing frontend applications are now a lot more fun than in the “old” days.
Can you learn Vue.js in 14 days?
Yes, you can. There are some things that you can only learn with time, but anyone who says you need a year to become good at Vue.js is a liar. To learn something effectively, what you need is a good plan. There are lots of resources available in the market to learn Vue.js. I looked at them and used them as a reference to structure my syllabus.
Of course, you are not going to be an expert after 14 days. But after completing the given plan. You will be able to develop impressive Vue.js Applications – entirely from Small and Basic ones up to medium enterprise-level types. Also, you will be able to use Vue.js in both Single- as well as in Multi-Page-Applications (SPAs and MPAs).
Prerequisites
So, what you should already know to get started? Before proceeding with this plan, you should have a basic understanding of HTML, CSS, and JavaScript. And above all, a willingness to learn.
Also, I only give brief descriptions of the various concepts. On the assignments, I will ask you to look up the documentation. There is a couple of reasons for this. First, I want you to get familiar with the documentation. The Vue documentation is excellent, and I want you to see its value right from the start.
Second, I don’t want to make it too easy for you :). You will find that you will learn more if you need to dig around, and it will benefit you in the future.
14 Days Plan to Learn Vue.js
Day 1: Overview
Vue is really easy getting started with. Any web developer could easily learn and create interactive web interfaces in a short period of time. Vue is made by Evan You, an ex-employee out of Google. Vue.js resembles React more than Angular which is a complete framework. If you’d like to learn more about Vue before diving in, try to do some research like when it was created, which version currently is used in the market. Go through the official documentation, bookmark the GitHub repo and watch some introductory videos on youtube. Also, explore what features it has to offer.
Assignments day 1
- Read through the getting started section in Vue’s official documentation.
- Watch the free video tutorial series on Scrimba.
- Watch the youtube video: The Vue Tutorial for 2018 – Learn Vue 2 in 65 Minutes.
Day 2: Create the obligatory “Hello World” application
Before you start learning Vue.js, you need to set up a development environment. As it’s your second day with Vue.js, you are going to keep it very simple. We will create a basic index.html page and add Vue directly into that page with a script element.
Assignments day 2
- Create an HTML page and embed the core Vue.js file from a CDN.
- Create a new index.html file with standard HTML5 with header and body.
- Implement this script tag:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>inside the body element - Add a new script underneath the previous script tag. Create a new Vue instance with an el property and a data property. Add a message property within the data object. Instantiate it with the string “Hello World”.
- Add an h1 element at the top of the body element. Use the message property to display “Hello World” within the h1 tag.
- Run the index.html file on a local server (I use VS Code with a live server extension).
- When you run the app in the browser you should see something like this:

- Hint: Read the part of Declarative Rendering within the documentation.
Day 3: Instances
It’s at last time for you to find out more about one of many main building blocks of Vue, namely the Vue Instance. A Vue instance is the root of our application. It is created by passing an options object into it. Have a look at what exactly a Vue Instance is as well as some other parameters that it allows.
Assignments day 3
- Read the section of the Vue Instance in the documentation.
- Add methods to the Vue instance
- Build on the “Hello world” application from day 2 and create lifecycle methods for beforeCreate, created, beforeMount, Mounted.
- Add a console.log line within each method.
- Reload the website and verify that all the methods got written to the browsers console window.
Day 4: Setup a new project using the Vue-CLI
The Vue-CLI is a powerful command line interface which helps us scaffolding a new project. In addition to scaffolding our project, the CLI will also help us with things like:
- Compiling ES6 syntax to ES5.
- Compile SASS.
- Hot Reloading which updates the state in the browser whenever we save files in our Vue project.
- Create a local server.
Assignments day 4
- Create a Vue app from the CLI.
- First, you need to have Node.js installed. If you haven’t installed it, go to https://nodejs.org and do so.
- Install the CLI globally on your system with NPM. Open a command line interface and enter this command:
npm install -g @vue/cli - Use the create command to create a new project:
vue create test-app - You will then be prompt to select a preset. Just choose the default (babel, eslint). The CLI will then download all the necessary packages needed. It will take a couple of minutes before the project is finished setting up.
- Now CD into the project and enter the command
npm run serve - A local server will start up at http://localhost:8080/. Prove that you are running a Vue application by checking the browsers console window as you did in the first assignment.
Day 5: Get familiar with the Vue-CLI project
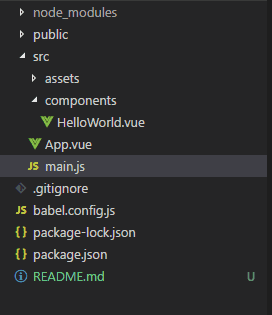
Now that we’ve created our test app open the folder in your favorite IDE. Your folder structure should look something like this:

We will do most of our work in the src folder. Most of the other folders and files are there for the CLI to work its magic.
You might notice that there are vue-files like App.vue and HelloWorld.vue. These are what we call single-file components. These files contain Html, JavaScript, and CSS. Instead of separating these into different files, we have all that the component needs into a single file.
The main.js file creates a new Vue instance with the root component (App.vue).
The asset folder is where you will place images and other files.
Assignments day 5
- Browse through the folder structure in your project. Look at the files and figure out what it does.
- Take a look at the Vue-CLI documentation.
Day 6: Components
Components are actually what make Vue.js a powerful framework. Components are one of the essential features of Vue that helps create custom elements, which can be reused in HTML. On day 6 you should discover how to make your own and the improvements functions that they allow.
For the assignments for the rest of these 14 days, I want you to use the Vue-CLI version we made.
Assignments day 6
- In the App.vue file, there is a HelloWorld component. Add another component underneath. This component should show an h1 element with the text: “My new component!”.
- Add a button to your new component. When you click the button, the text within the h1 element should change to “Changed component!”.
- Remove the old HelloWorld component.
Day 7: Computed Properties
You have already come across techniques for Vue instance as well as for components. Computed properties are just like methods but with a bit of difference as compared to methods, which you should learn on day 7. By the end of that day, you need to be capable of choosing when should you use methods and when to implement computed properties.
Assignments day 7
- Read the section in the documentation about Computed Properties and Watchers.
- On the component you created yesterday, add an h3 element where you view the text from the h1 element in reverse. Use a computed property to do that.
Day 8: Binding

Understand how to change or allocate values to HTML attributes, change the style, and allocate classes by using a binding directive known as v-bind provided by Vue.
Assignments day 8
- Read the section in the documentation about Class and Style Bindings.
- Use the v-bind directive on the h3 element we created yesterday. Bind a class to a data property. This data property should be a boolean. Add some style to the class name so you can see if the style has been added to the element. Switch the value of the data property between true and false.
- Try binding to multiple classes using the Array Syntax.
- Try binding a style with Object Syntax.
- Try binding multiple styles using Array Syntax.
Day 9: Events
Learn event handling by listening to events. Use the v-on directive to listen to events from the DOM and run some JavaScript when the events are triggered.
Assignments day 9
- Read the chapter on Event Handling.
- Create a button. When the button is clicked, show an alert message.
- Create another button. Bind to a method where you pass in a string from the template. Display an alert message with that string.
- Instead of using v-on: there is an alternative shorthand you can use. Replace the v-on: on the two buttons with this shorthand.
- Create an input field. Write something into that input field, and when you press enter, you should view that text in an alert message.
Day 10: Rendering
Learn about conditional rendering and list rendering.
In conditional rendering, you will learn about using directives such as v-if, v-else, v-show, etc.
In list rendering, we will loop through arrays using the v-for directive.
Assignments day 10
- Read the section in the documentation about Conditional Rendering.
- Use v-if on an element. Toggle the data property to verify that the conditional rendering works.
- Use v-else on an element.
- Read the section in the documentation about List Rendering.
- Create an array with data and loop through the array with v-for.
- Create a button which pushes an element in the array. Observe that the element gets displayed in the view.
Day 11: Transition & Animation
Vue provides different methods to implement the transition to the HTML elements if they are added or updated in the DOM. Vue includes an integrated transition component which must be wrapped within the element, which needs a transition. Also, we can wrap the transition for the components for animation. Learn about dynamic components. And how you can make your Application more fabulous with Transitions and Animations.
Assignments day 11:
- Read the section in the documentation about Enter/Leave & List Transitions
- Create a transition animation on an element which uses the v-if directive. Add a button, and when clicked it should toggle a fade in and fade out effect.
- Create a transition animation on a list which uses the v-for directive. Add a button which adds new items to the list, and another button which removes items. Create a fade in and fade out effect like in the previous example.
- Create a transition animation using the third-party library animate.css. You can watch how it is done in this youtube video.
Day 12: Directives
Now that you’ve got a good idea about what Vue.js can do, you need to understand directives. The Vue.js characteristics that provide the framework for its interactivity. Directives are instruction for VueJS to accomplish stuff in a specific manner. Besides the default directives, figure out how to register your custom-made directives.
Assignments day 12:
- Read the section in the documentation about Custom Directives.
- Create a custom directive which sets the background color to yellow. You can choose if you want to register the directive locally or globally. (Hint: The el parameter has a style property you can use to set the style).
- Try passing in a value to your custom directive. For example v-mydirective=”hello”. Log the value to the console inside your custom directive.
Day 13: Routing

Although, Vue does not have a built-in router feature. But you can use by some additional steps. You can utilize the officially-supported latest Vue-router by downloading it from CDN, NPM or GitHub. You should know how to use it in your single page applications.
For the assignments, we want to continue with our Vue-CLI application. When we create a new project using the Vue-CLI, we have the opportunity to include the vue router. However, we didn’t include it in our project. This doesn’t mean we have to start all over again. We can add the router as a plugin.
To find out how to add the router to our project, read the section about Plugins and Presets in the Vue-CLI documentation.
Assignments day 13:
- Add the Vue-router to our project using the CLI.
- A cool thing with the CLI is when you add the router, the CLI will automatically create two views with links. This means the router is installed and in use without you having to do anything! Now go through the code and get an understanding of how the routing works.
Day 14: Mixins
Mixins undoubtedly are an adaptive way to deliver reusable attributes for your Vue components. Mixin objects can consist of any component properties. Each time a component makes use of a mixin, all properties in the mixin will automatically be “mixed” into the component’s properties.
Assignments day 14:
- Read the section in the documentation about Mixins.
- Create a simple mixin and attach it to one of your components.
Conclusion:
If you have made it this far and finished all the assignments, you should pat yourself on the back.
Now you should have the skills to be productive in a Vue.js project, either a project which you want to work on yourself or a project within a corporation.
Note that there are still topics which we didn’t cover like filters, unit testing, server-side rendering, state management, etc. But within these 14 days, you have navigated through the excellent documentation. I am confident that you will be able to pick up the thread and learn those things on your own.
The point is that you have done the essentials of a Vue application, so you will now be able to start producing great applications.
If you want to dive deeper into Vue, I recommend Maximilian’s course on Udemy. Here you get 21 hours of instructional video with great details and example projects. Highly recommended.